Spośród wszystkich dostępnych w Internecie map i planów polskich miast (zarówno na serwisach samorządowych jak i komercyjnych) wyróżnić można dwie grupy: pierwsza to mapy oparte o autorskie rozwiązania techniczne (czytaj: niestandardowe interfejsy wymagające Flasha lub Javy, a nawet jeśli zrobione są w zwykłym JavaScripcie, to i tak okazuje się, że całość działa jedynie w Internet Explorerze...), druga zaś to wstawione na stronę Google Maps API (wkład własny autora ogranicza się tu jedynie do dodania kilku punktów typu sklep/kino/bankomat, właściwa mapa serwowana jest przez Google).

Udostępniony niedawno
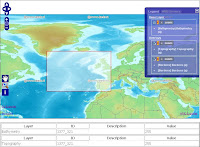
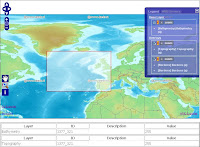
internetowy plan Poznania wyłamuje się z tego prostego podziału. Wykorzystano w nim dane pochodzące z Zarządu Geodezji i Katastru Miejskiego GEOPOZ. Obejmują one m.in. ulice, budynki, tereny zielone, komunikację miejską, szlaki turystyczne i ścieżki rowerowe. I choć projekt opiera się na danych "własnych", to na szczęście nikt nie próbował czynić tego samego z interfejsem.
Do wyświetlania mapy na stronie użyto
OpenLayers - biblioteki JavaScript, którą najkrócej można by nazwać "
opensourcowym odpowiednikiem Google Maps API". OL pozwala na użycie map pochodzących z wielu źródeł: Google Maps, Virtual Earth, Yahoo! Maps, serwerów WMS, WFS oraz World Wind.

Wygląd strony z mapą może być dowolnie modyfikowany - od prostego okienka z jedynie kilkoma przyciskami do nawigacji i zoomowania (przykładem omawiany plan Poznania) po rozbudowane web-aplikacje, pozwalające na niemal dowolne manipulowanie i zmienianie oglądanych map (np. przeglądarka
WMS Manager).
OL nie ogranicza się tylko do pokazywania, możliwe jest też rysowanie po mapie - użytkownik może dodać własne punkty, linie i poligony (a następnie zapisać je na serwerze typu WFS-T). Wymienianie wszystkich możliwości biblioteki zajęłoby wiele czasu, dlatego najlepiej samemu pobawić się
jednym z przykładów dostępnych na stronie projektu.

Kolejnym rozwiązaniem open source użytym do wykonania cyfrowego planu Poznania jest
TileCache, będący jedną z implementacji serwera typu WMS-C (Caching WMS).
Coż to jest? Standard
WMS oprócz wielu zalet ma też jedną podstawową wadę: wymaga sporo mocy obliczeniowej ze strony serwera. O ile przy kilku użytkownikach-klientach nie stanowi to jeszcze problemu, to przy >kilkuset serwer nie jest w stanie obsłużyć ich wszystkich w sensownym czasie. Typowe żądanie wygląda mniej więcej tak:
"pokaż mi teren o takich a takich to współrzędnych, warstwy takie i takie, wynikową mapę wyślij w formacie png o zadanych rozmiarach i w określonym odwzorowaniu"... Serwer WMS musi żądaną mapę najpierw stworzyć (korzystając np. z danych wektorowych w formacie shapefile czy też rastrów w GeoTiffach) i dopiero potem wysłać do klienta (co już jest najłatwiejsze i najmniej pracochłonne). To właśnie renderowanie map wymaga tyle pracy.
Wspominałem już kiedyś na blogu o serwerze OnEarth, który na przełomie 2004/2005 nie wyrabiał z obsługą tysięcy użytkowników NASA World Wind, więc jego administrator odciął im po prostu dostęp. Rozwiązanie problemu okazało się proste - skoro WW żąda plików w tym samym formacie (jpg), o jednakowym rozmiarze (512x512px) i w tym samym odwzorowaniu (EPSG:4326), to można by serwować gotowe "
cegiełki" i nie uciekać się bez potrzeby do tworzenia ich "
on the fly". Sposób ten okazał się skuteczny (dziś bez problemu możemy oglądać dane
OnEarth w WW), a na tej samej idei oparto WMS-C.
Dzięki zastosowaniu TileCache szybkość dostępu do serwera WMS może wzrosnąć 10-100 razy (nawet ponad 300 żądań na sekundę). TC może też służyć jako serwer dla World Winda.
Dla zainteresowanych: więcej o WMS Tile Caching na stronach OSGeo - 1, 2, 3 i 4Szkoda tylko, że tak mało u nas projektów wykorzystujących otwarte standardy - wystarczy chociażby spojrzeć na liczbę serwisów WMS (tysiące w USA, sporo w Anglii, Kanadzie, Australii i Zachodniej Europie:
1,
2,
3,
4; w Polsce - nie znam ani jednego...)

Małe uaktualnienie (28/08/2007): oprócz zwykłej mapy dostępna jest również ortofotomapa i hybryda, choć aby do nich dotrzeć trzeba trochę pogrzebać w kodzie strony... Wystarczy niewielka modyfikacja pliku openlayers_poznan.js (i odwołującej się do niego strony html), by uaktywnić brakujące warstwy, a nawet dodać nowe elementy takie jak pasek zoomu.
Swoją drogą ciekawe, czy autorzy nie umieścili tych danych specjalnie, czy też po prostu popełnili przeoczenie? ;)
(Dla leniwych: tutaj znajduje się strona z poprawionym przeze mnie interfejsem.)
Update: Na oficjalnej stronie z planem dodano już przyciski do zmiany warstwy.
 Google Earth, jak wskazuje nazwa, ograniczał się do tej pory jedynie do Ziemi. Co prawda jeszcze za czasów Keyhole'a dostępny był Mars, a i potem pojawiały się różne dodatki pokazujące powierzchnię innych ciał niebieskich, ale tak naprawdę były to jedynie nakładki na naszą rodzimą planetę - cała reszta (placemarki, granice, dane wysokościowe) pozostawała niezmieniona.
Google Earth, jak wskazuje nazwa, ograniczał się do tej pory jedynie do Ziemi. Co prawda jeszcze za czasów Keyhole'a dostępny był Mars, a i potem pojawiały się różne dodatki pokazujące powierzchnię innych ciał niebieskich, ale tak naprawdę były to jedynie nakładki na naszą rodzimą planetę - cała reszta (placemarki, granice, dane wysokościowe) pozostawała niezmieniona. Zmienia się to na szczęście wraz z opublikowaniem nowej wersji testowej GE 4.2. W menu Widok (View) pojawiła się bowiem nowa pozycja Przełącz na Niebo (Switch to Sky), dzięki której przeniesiemy się do wnętrza sfery niebieskiej, gdzie będziemy mogli już podziwiać gwiazdy, galaktyki (katalog zdjęć teleskopu Hubble'a), gwiazdozbiory, a także śledzić zmieniające się w czasie pozycje planet oraz Księżyca. Wszystkie obiekty pozaznaczane są ikonami, po których kliknięciu zobaczymy szczegółowe informacje w okienku pop-up.
Zmienia się to na szczęście wraz z opublikowaniem nowej wersji testowej GE 4.2. W menu Widok (View) pojawiła się bowiem nowa pozycja Przełącz na Niebo (Switch to Sky), dzięki której przeniesiemy się do wnętrza sfery niebieskiej, gdzie będziemy mogli już podziwiać gwiazdy, galaktyki (katalog zdjęć teleskopu Hubble'a), gwiazdozbiory, a także śledzić zmieniające się w czasie pozycje planet oraz Księżyca. Wszystkie obiekty pozaznaczane są ikonami, po których kliknięciu zobaczymy szczegółowe informacje w okienku pop-up. Pomysł przypomina trochę Sloan Digital Sky Survey z NASA World Wind, tyle że tam mamy właściwie same zdjęcia (w dodatku jest to jedynie wycinek całego nieba objęty programem SDSS), w GE dostępne jest całe niebo, do tego dużo danych opisowych, a obserwator ogląda wszystko od środka (w WW kamera znajduje się na zewnątrz sfery, co jest trochę nienaturalne).
Pomysł przypomina trochę Sloan Digital Sky Survey z NASA World Wind, tyle że tam mamy właściwie same zdjęcia (w dodatku jest to jedynie wycinek całego nieba objęty programem SDSS), w GE dostępne jest całe niebo, do tego dużo danych opisowych, a obserwator ogląda wszystko od środka (w WW kamera znajduje się na zewnątrz sfery, co jest trochę nienaturalne). Oprócz ww. znajdziemy też nową warstwę dla Ziemi: Gigapxl Project (wykorzystujący nowe mozliwości oferowane przez KML 2.2: linki między placemarkami i tag PhotoOverlay).
Oprócz ww. znajdziemy też nową warstwę dla Ziemi: Gigapxl Project (wykorzystujący nowe mozliwości oferowane przez KML 2.2: linki między placemarkami i tag PhotoOverlay).